Postman Swagger CLI
Postman and Swagger overview
In short, postman is the utility, which helps you to make a request via the UI. There you can setup the URL, where you want to reach, the method (GET/POST/DELETE...), query parameters and so on. Very useful for the API testing and can be easily shared to other team members with the concept of the collections. Swagger on the other side, is more positioned to the API documentation and should be running on some server. With Swagger you can set up the descriptions for the API, what parameters it can take, response structure and much more.
CLI
To be able to spin up the Swagger which can be run on the server based of the
postman collections, an npm package @decodeapps/postman-swagger was created.
It takes as an input the collections of requests from Postman and spins up the
Express server.
To be able to quickly spin up such server, create a folder with some schema:
mkdir swagger-examples
touch swagger-examples/example.json
And fill it with such content:
{
"info": {
"_postman_id": "9adb14d7-625e-4a02-828d-a5e2d044bfd0",
"name": "Example Collection",
"schema": "https://schema.getpostman.com/json/collection/v2.1.0/collection.json"
},
"item": [
{
"name": "GET example.com",
"request": {
"method": "GET",
"header": [],
"url": {
"raw": "https://example.com",
"protocol": "https",
"host": [
"example",
"com"
]
},
"description": "Making the simple GET request to a website"
},
"response": []
}
],
"protocolProfileBehavior": {}
}
And then startup the utility:
npx @decodeapps/postman-swagger -d ./examples/
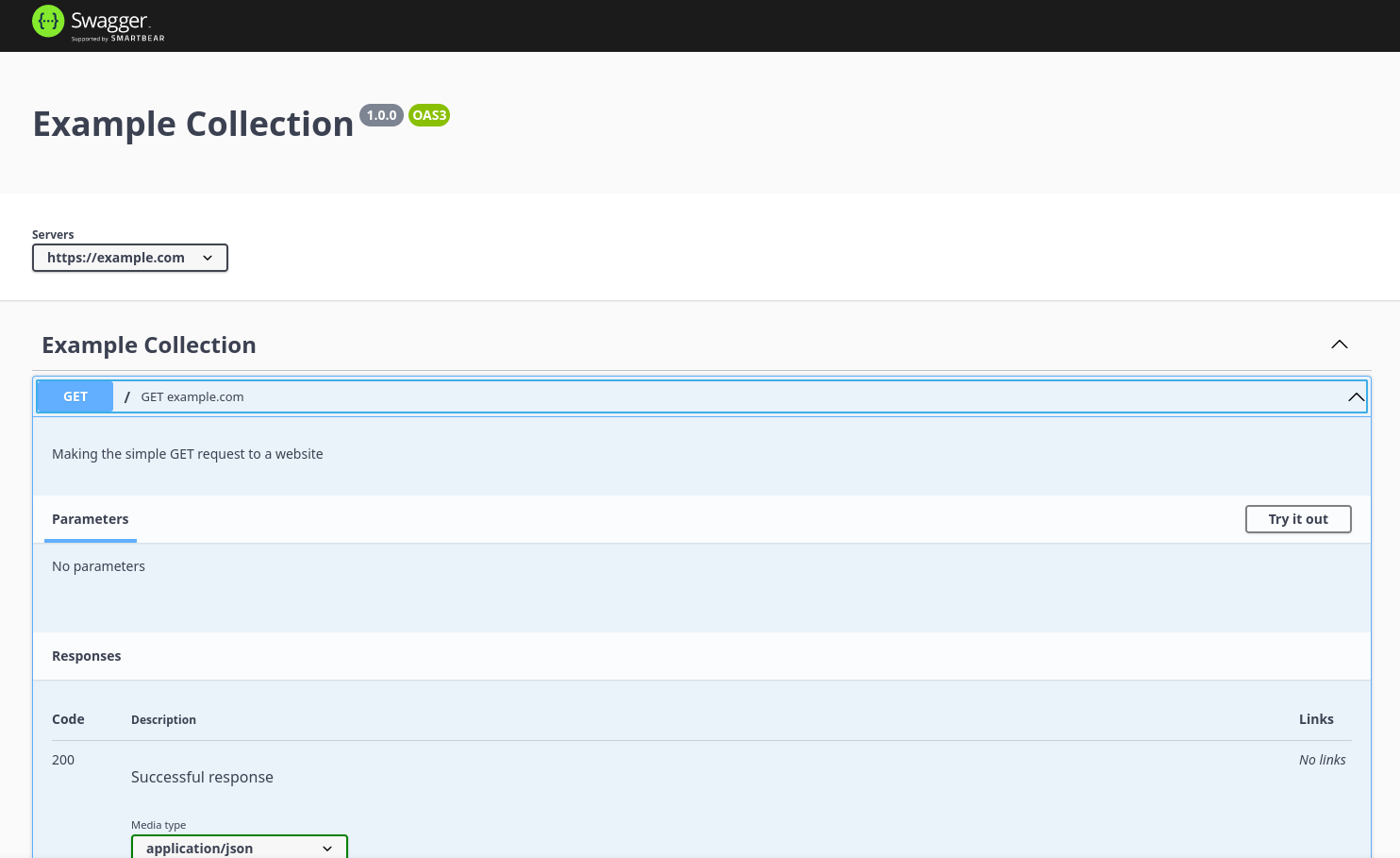
As a result, upon navigating to http://localhost:5000, you will see the following:

Visit https://github.com/FallenAngel97/postman-swagger to learn more about the implementation and possible parameters
Author of the background photo: Magda Ehlers: https://www.pexels.com/photo/2114014/
